快速上手
我们有一个基于ContentBoot的示例网站。
阅读这篇文章,你会学会如何用ContentBoot为示例网站搭建CMS。
提示
你可以先读一下名词术语这篇文章来了解一些基本概念。
1. 分析网站结构
我们先看下示例网站。这是一个比较简单的网站,共有4个页面,主页、所有项目页,项目详细页和关于我们页。
- 主页: 这个页面里有一些文字并列举了一些精选项目
- 所有项目页: 这个页面列举了所有的项目
- 项目详细页: 这个页面展示了项目的图片和一些信息
- 关于我们页: 这个页面只显示了一段介绍文字
我们会创建3个模板:
- HomePage: 包含了主页的所有字段
- Project: 包含了项目的所有字段
- AboutPage: 包含了关于我们页的所有字段
提示
所有项目页只是列举了所有项目,通常我们不会为所有项目页创建模板。
同时我们也会创建3个文档集。
- home page: 使用
HomePage模板的单文档集 - projects: 使用
Project的多文档集,它包含了所有的项目 - about page: 使用
AboutPage模板的单文档集
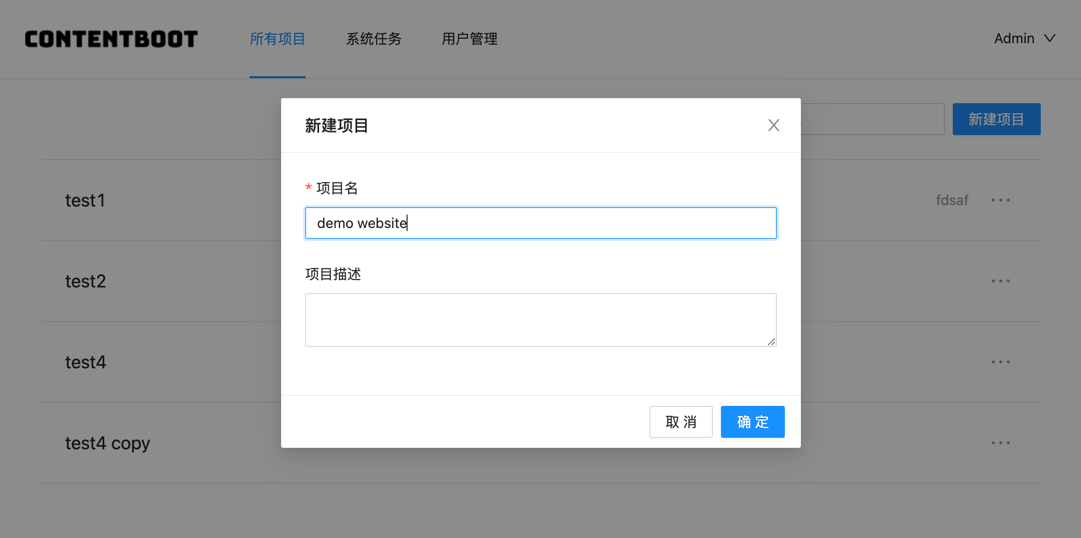
2. 创建项目
登录ContentBoot并点击新建项目按钮来新建一个项目。

3. 创建模板和文档集
现在我们开始创建模板和文档集。
通常我们会从下往上创建模板和文档集。在这里,HomePage模板会引用projects文档集,所以我们会先创建项目相关的东西。
3.1 项目相关
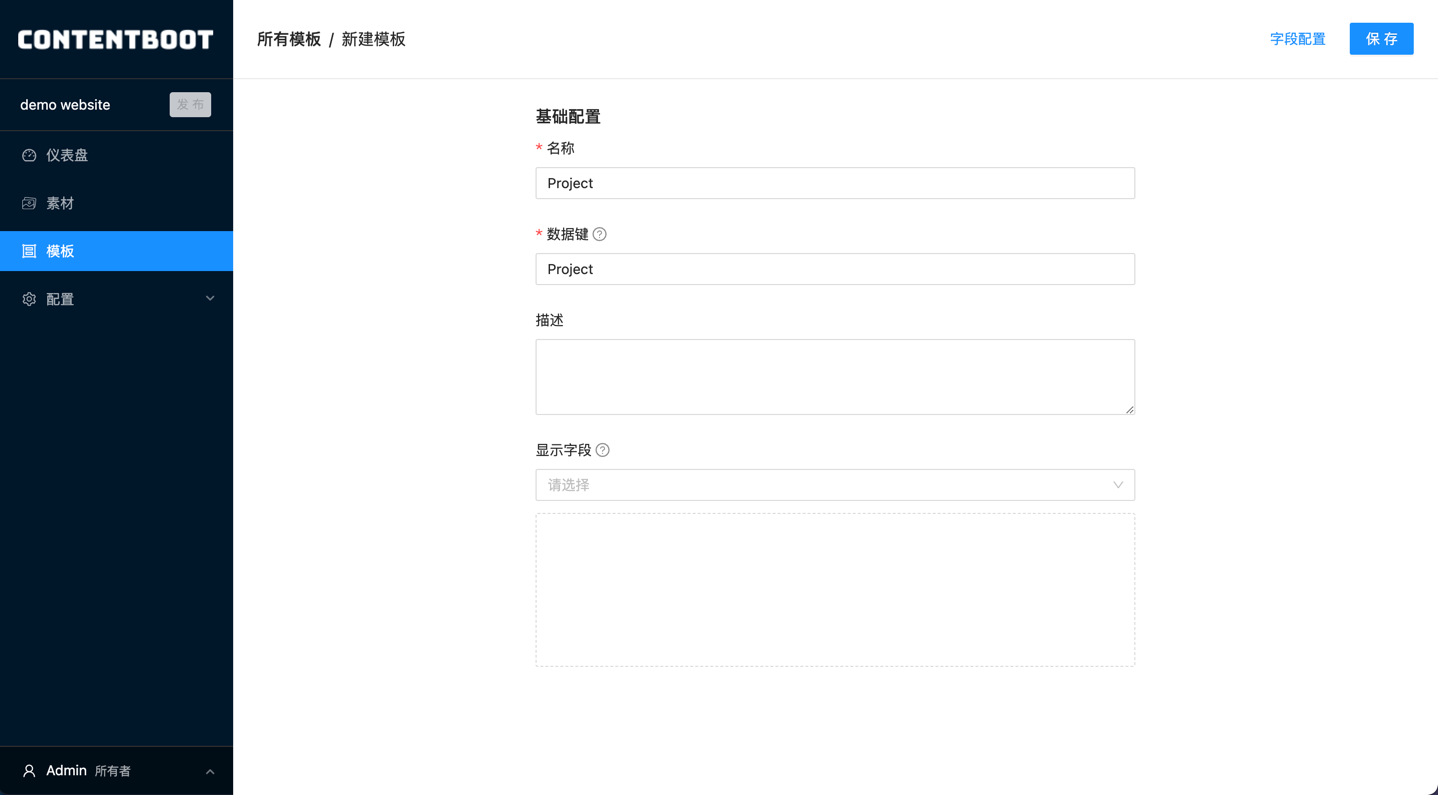
在菜单中选择模板,然后点击新建模板按钮来新建一个模板。
填写名称和数据键。

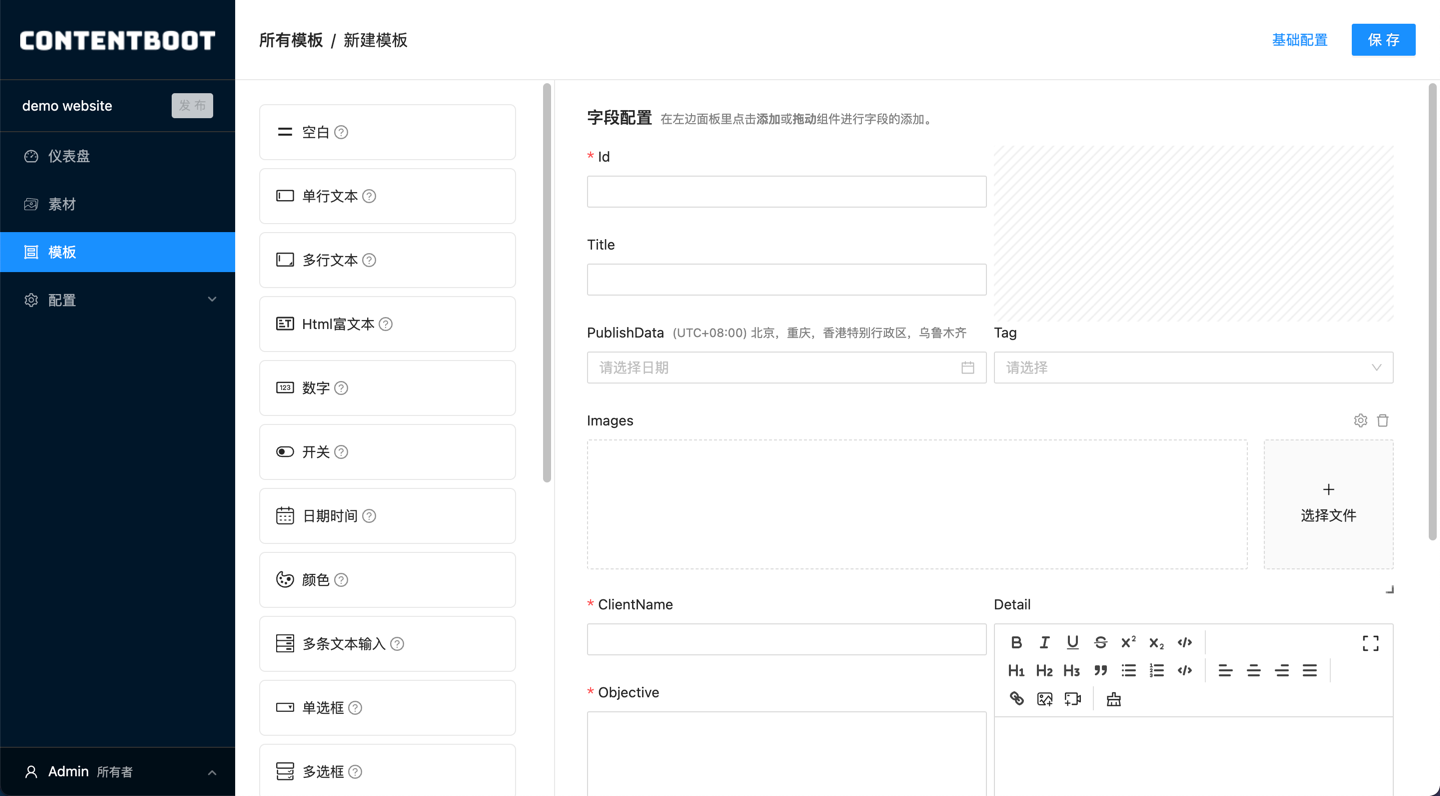
点击字段配置来配置字段。
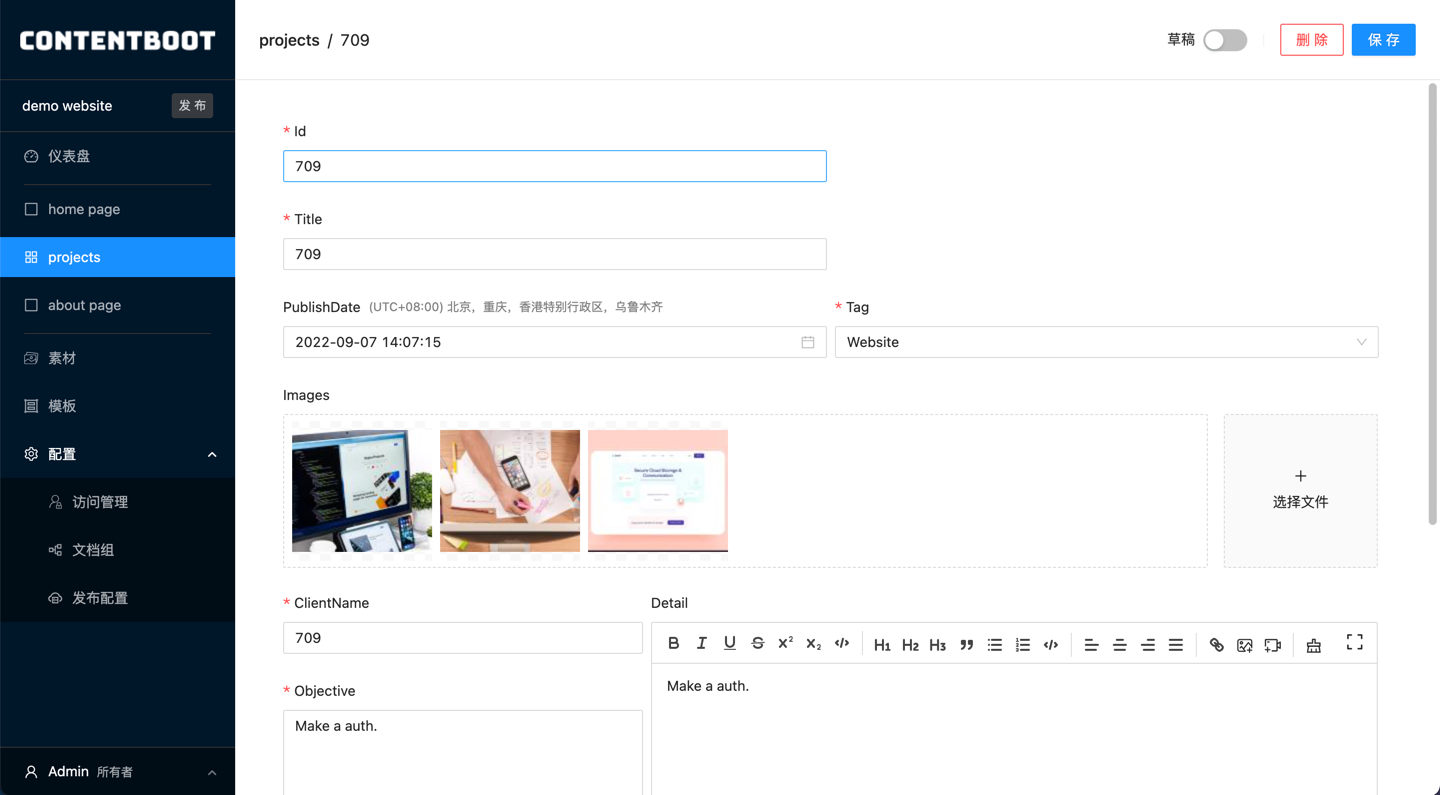
id: 单行文本title: 单行文本publishDate: 日期时间tag: 单选框images: 多文件选择clientName: 单行文本objective: 多行文本technologies: 多条文本输入detail: HTML富文本

点击保存按钮来保存模板。
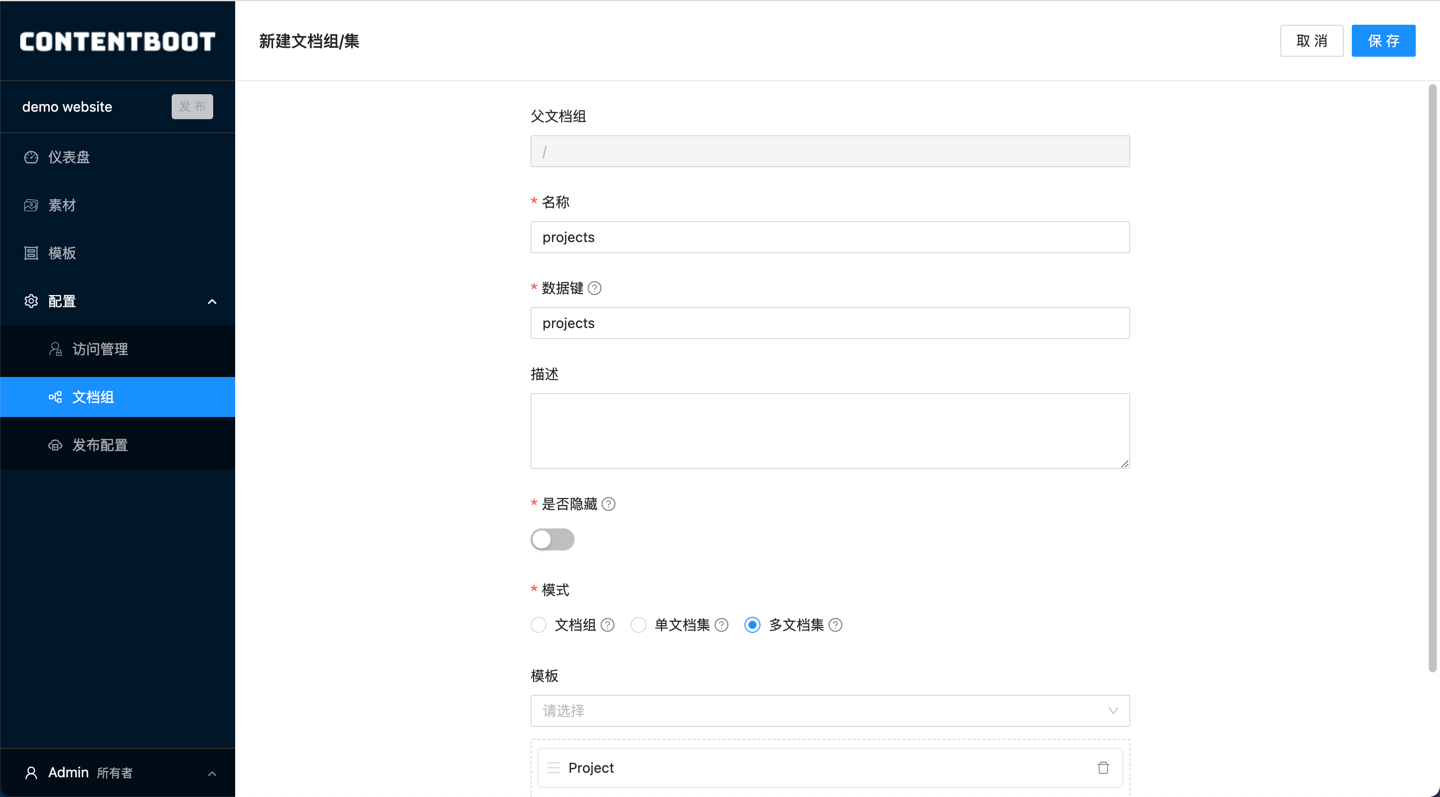
在菜单中选择配置 > 文档组,然后点击新建子文档组/集来添加一个文档集。
填写名称和数据键。设置模式为多文档集,然后在模板选择器里选择Project模板。

点击保存按钮来保存文档集。
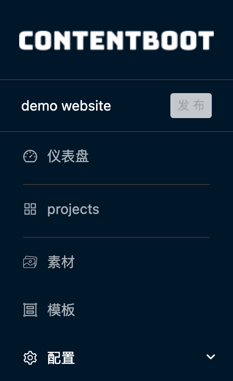
完成如上配置,你可以在菜单里看到的projects文档集。

3.2 主页相关
类似3.1 项目相关,创建一个HomePage模板并配置字段。
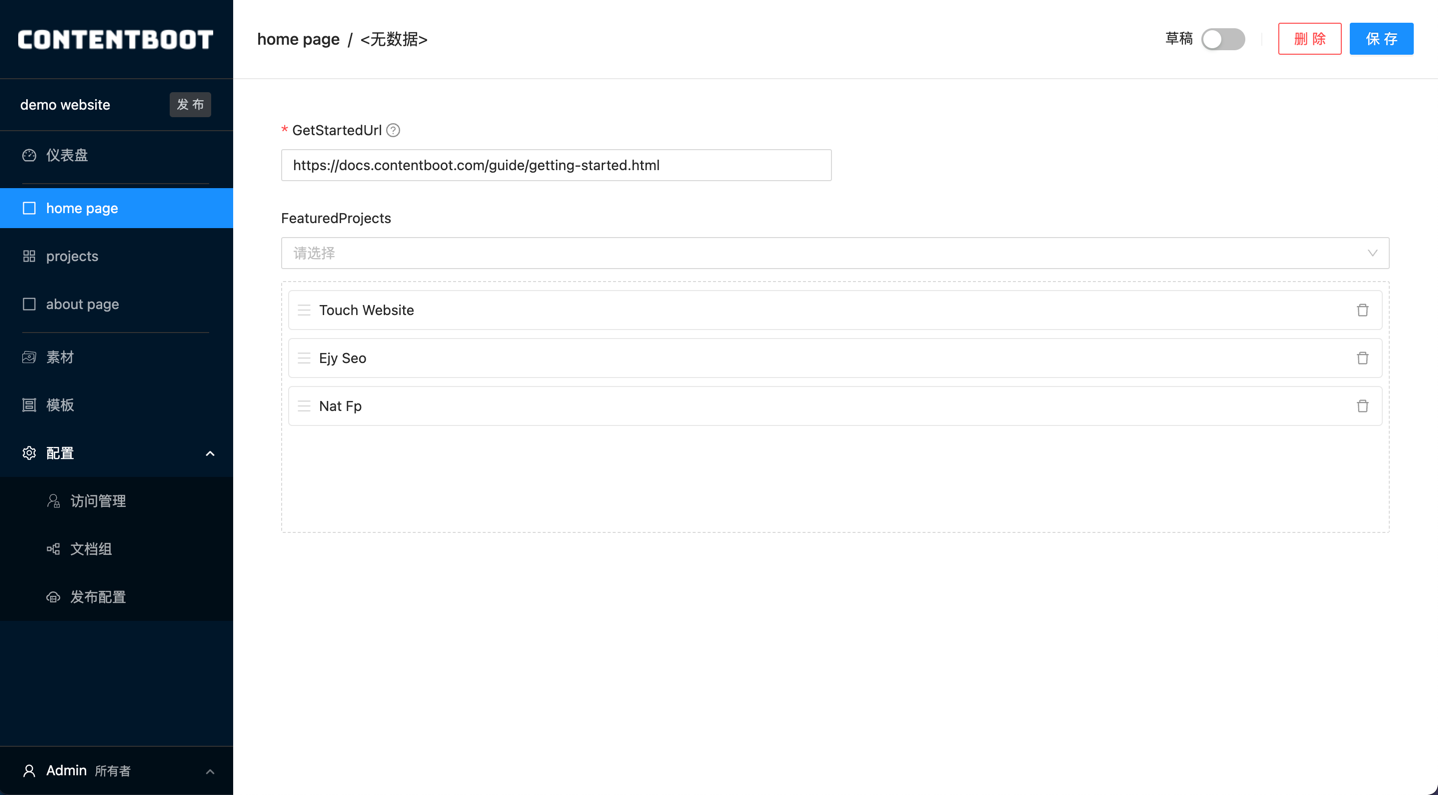
getStartedUrl: 单行文本featuredProjects: 多文档引用,在选项标签里设置文档集为projects
创建home page文档集,设置模式为单文档集,然后在模板选择器里选择HomePage模板。
3.3 关于我们页相关
类似3.1 项目相关, 创建一个AboutPage模板并配置字段。
introduction: 多行文本
创建about page文档集,设置模式为单文档集,然后在模板选择器里选择AboutPage模板。
4. 新建发布配置文件
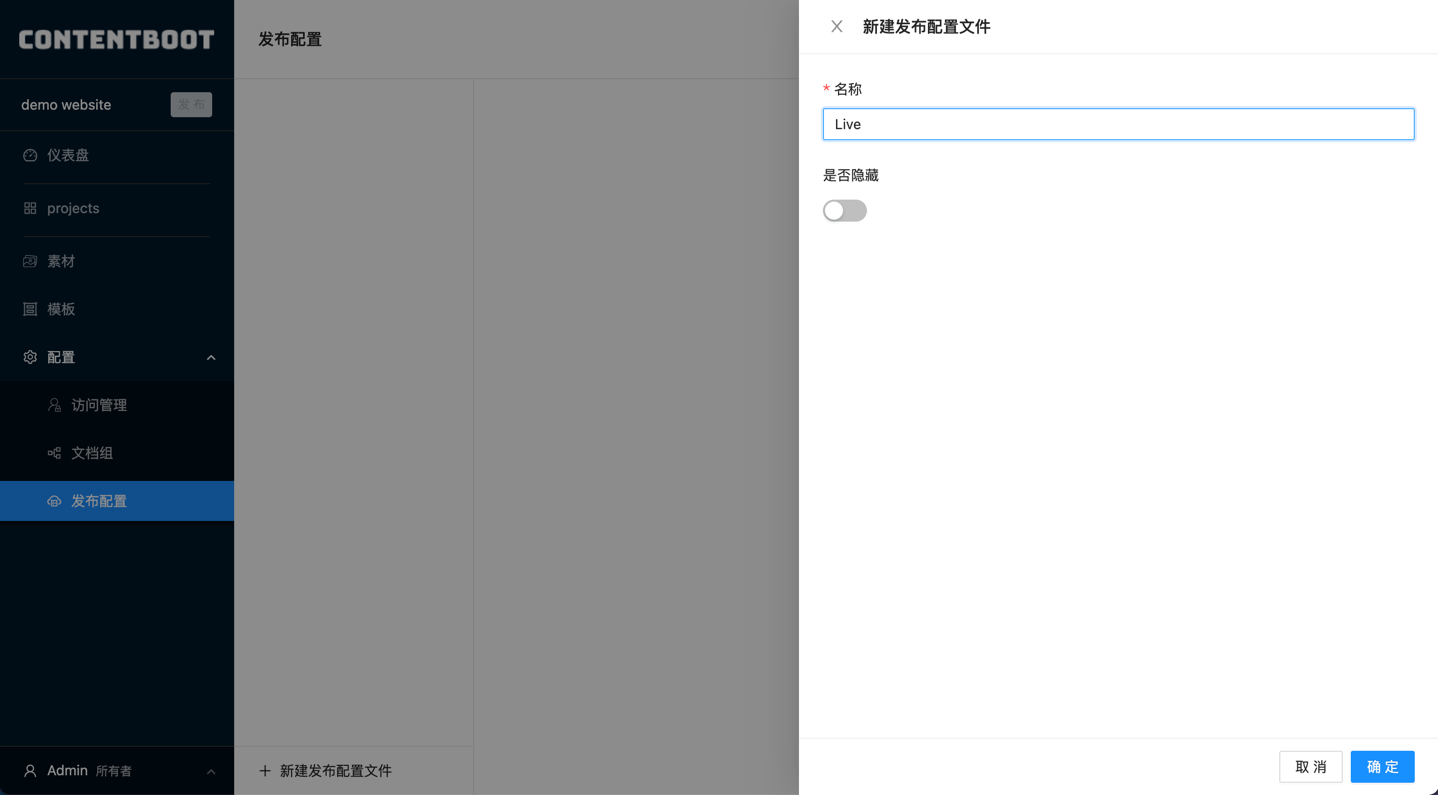
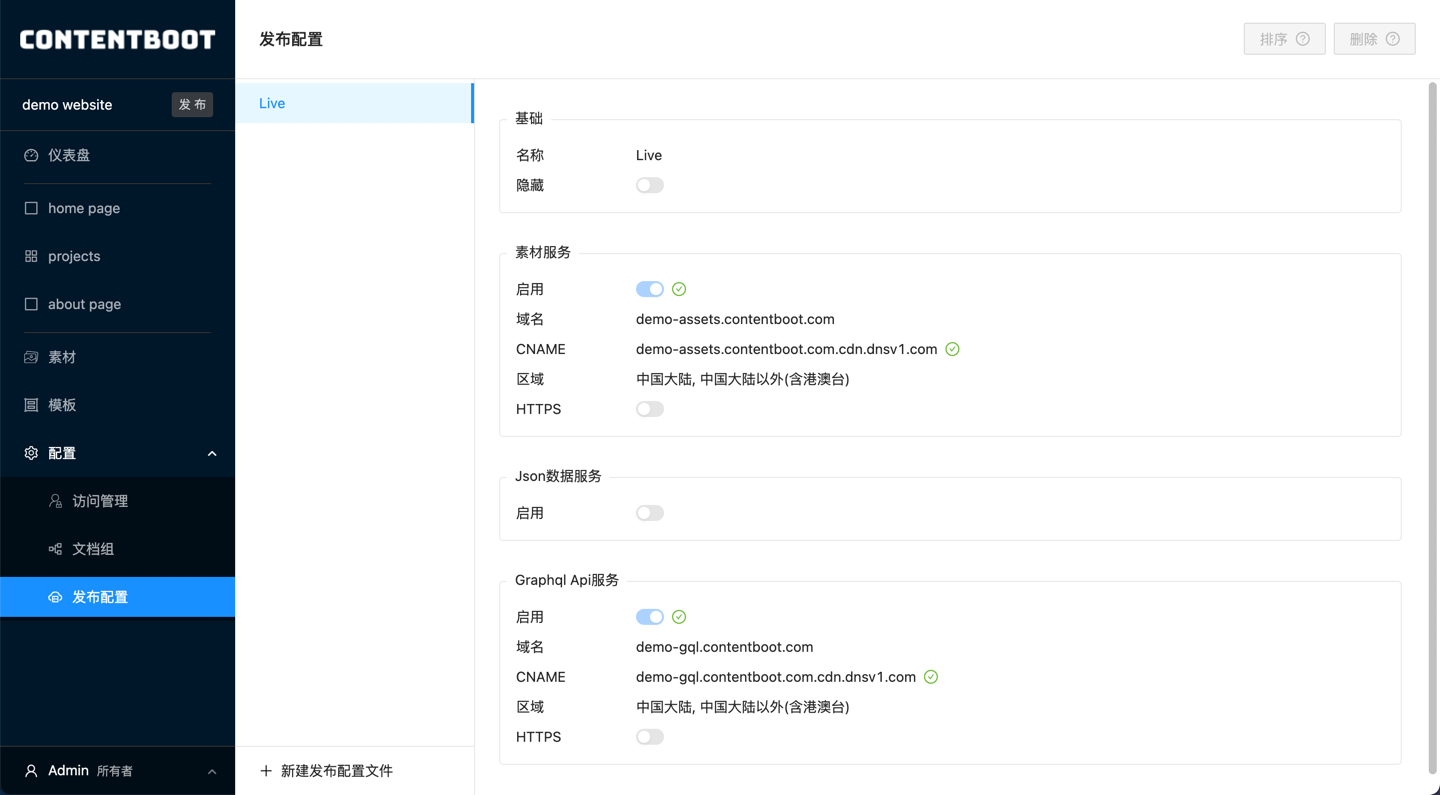
在菜单中选择配置 > 发布配置,然后点击新建发布配置文件来添加一个配置文件。

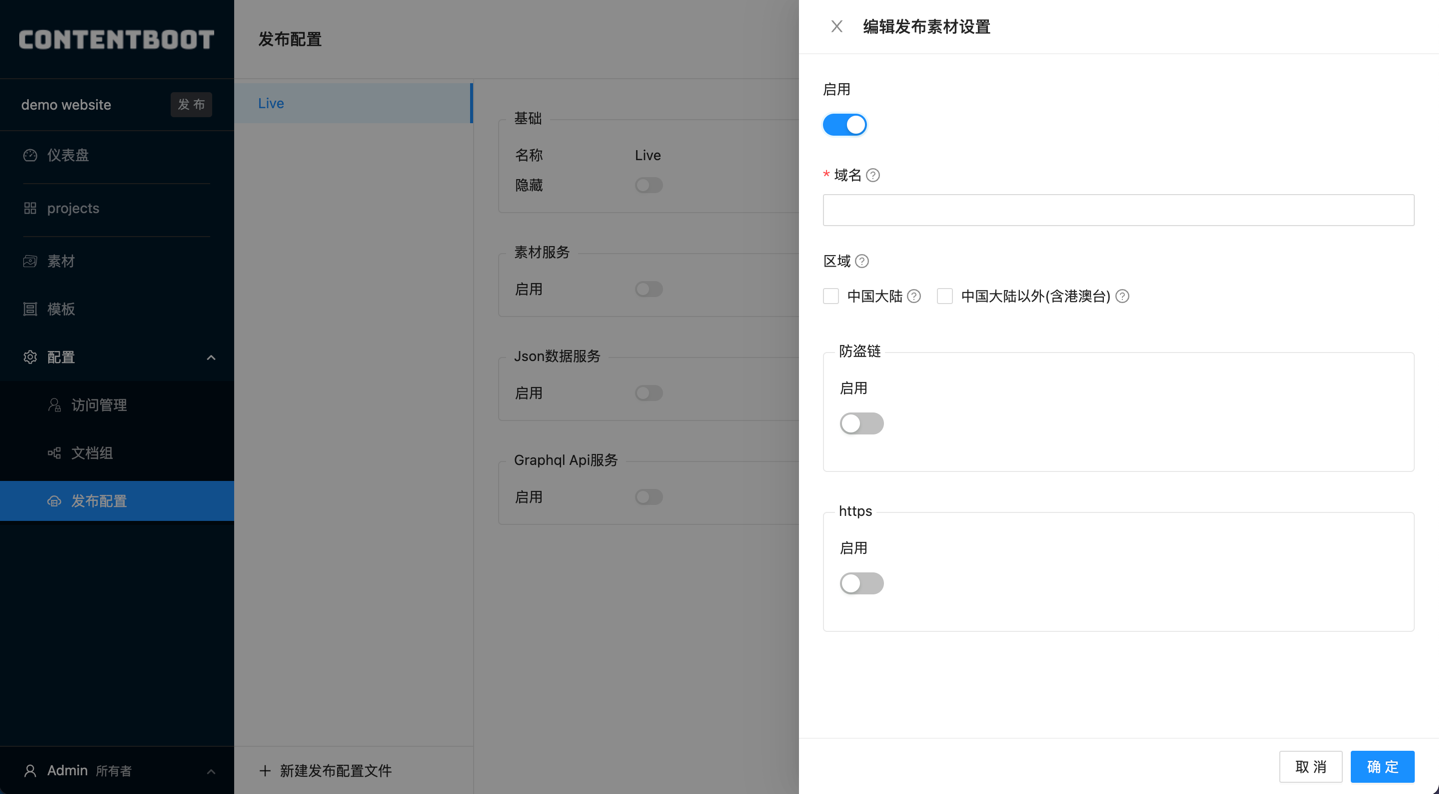
点击在素材服务处的编辑按钮来配置素材服务。

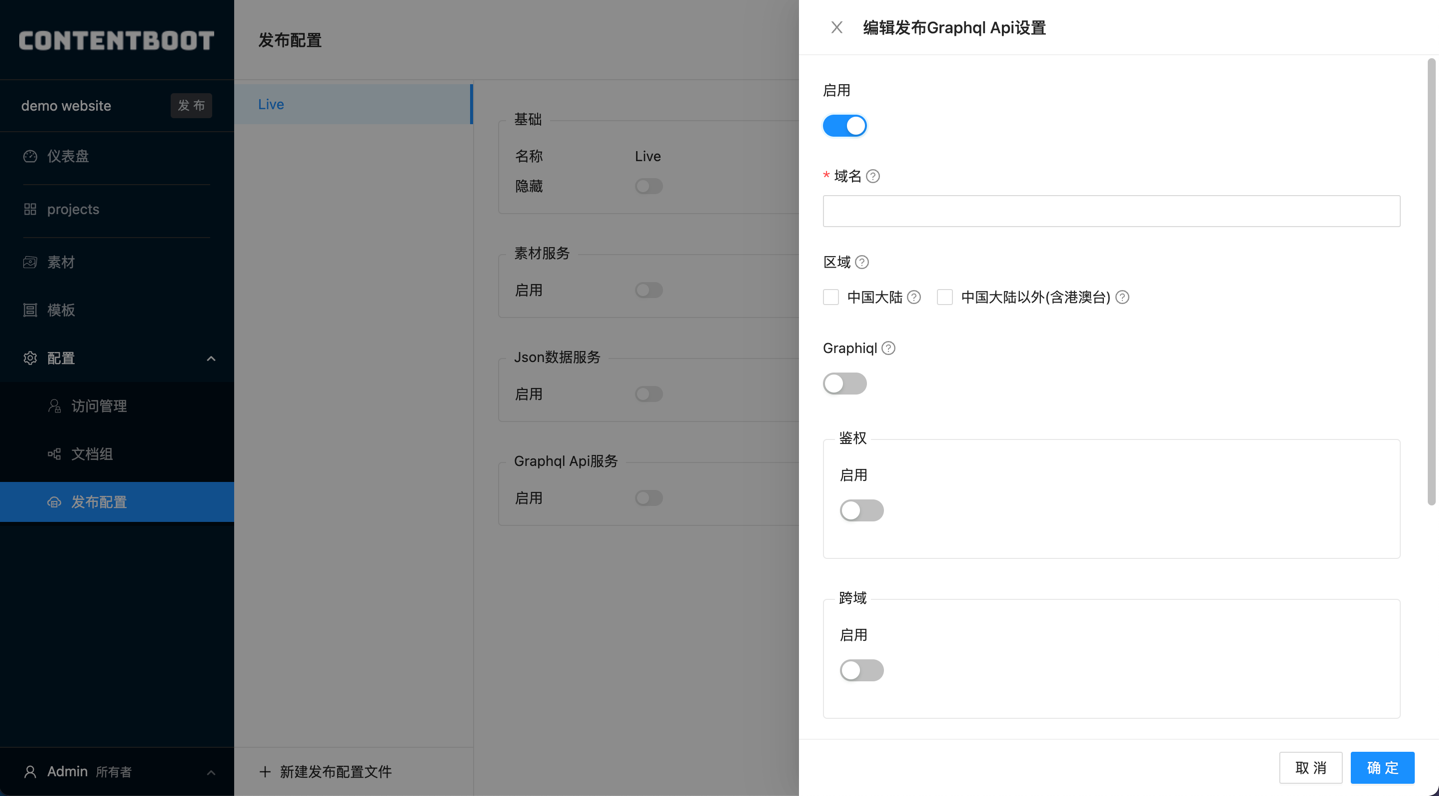
点击在GraphQL API服务处的编辑按钮来配置GraphQL API服务。

提示
如果内容数据量比较小的话,也可以使用JSON数据服务来替代GraphQL API服务。
现在所有的配置都已完成。

提示
不要忘了在DNS添加CNAME记录。
5. 新建文档
现在开始填写网站的内容。
在菜单选择home page并填写内容。

在菜单选择projects,然后点击新建Project来新建一个项目。

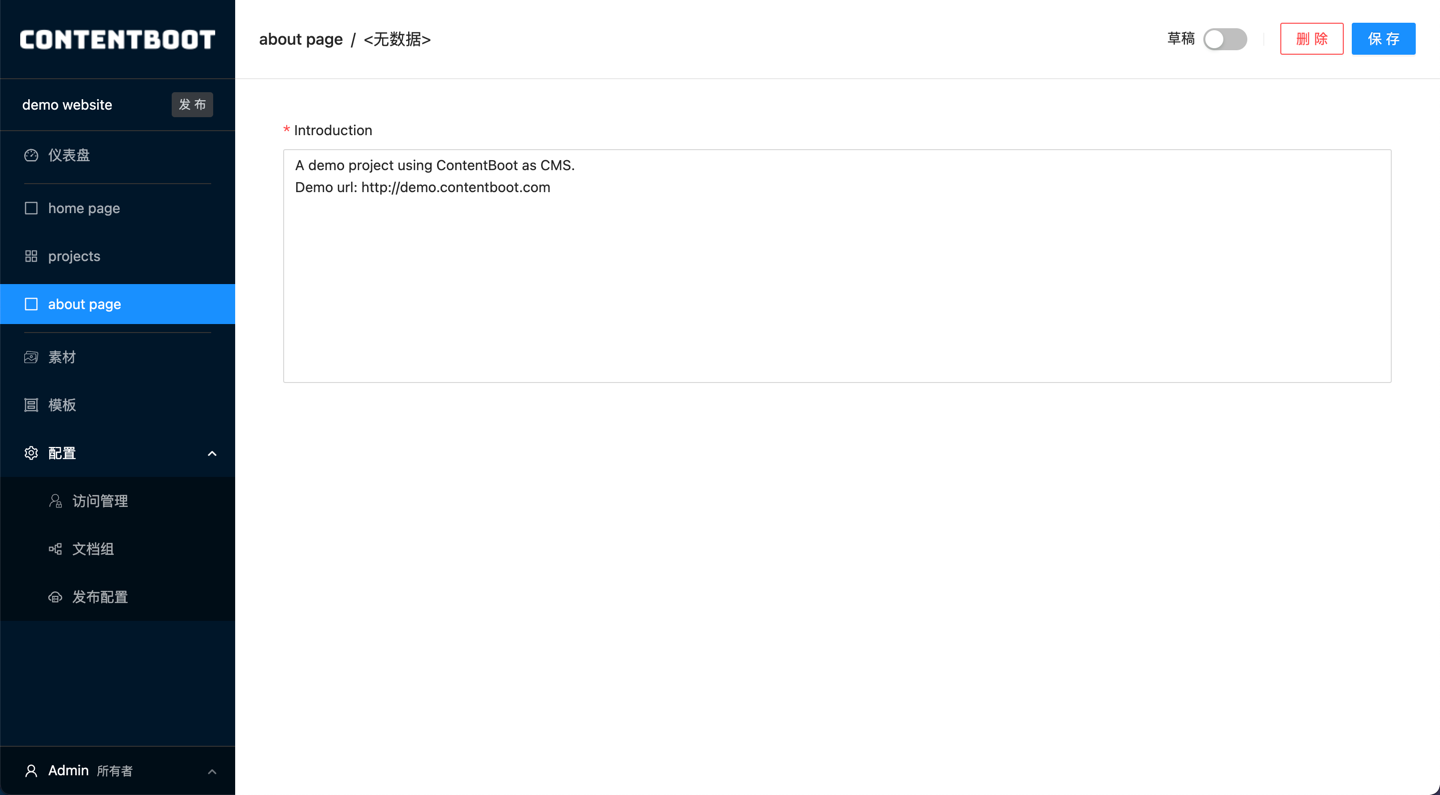
在菜单选择about page并填写内容。

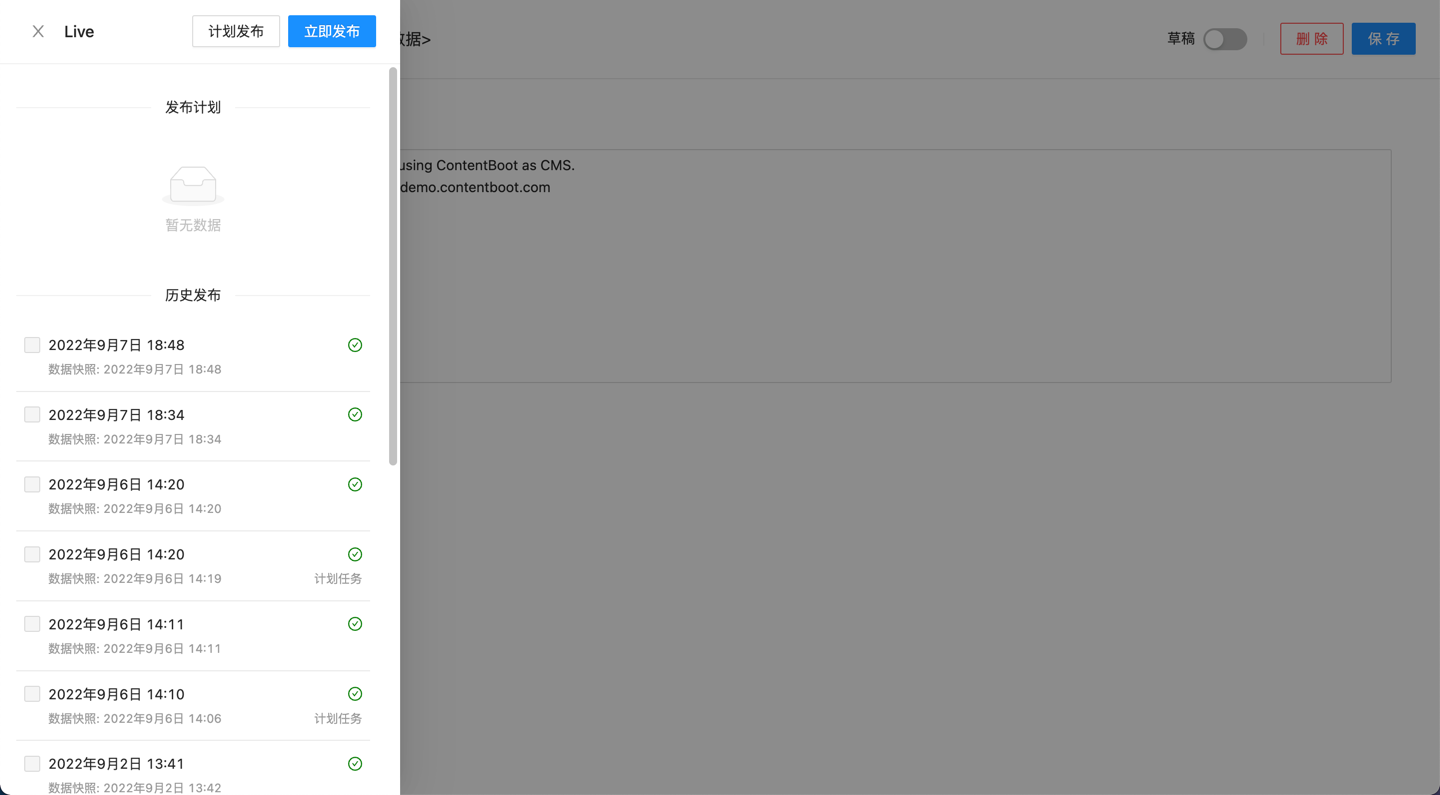
6. 发布
点击在项目名称旁的发布按钮来发布内容。

7. 获取数据
现在所有ContentBoot相关的配置都已完成。你能编写代码从ContentBoot处读取数据了。
请访问这里来获取示例网站的代码。 也可以查看JSON数据服务和GraphQL API服务的详细文档。