GraphQL API服务
ContentBoot会把GraphQL API发布到指定域名上。
获取数据
身份验证
GraphQL API支持身份验证。
开启此功能的操作步骤:
- 在菜单中选择
配置 > 发布配置,并选择需要启用身份验证的发布配置文件。 - 点击在GraphQL API服务处的
编辑按钮来配置GraphQL API服务。 - 开启身份验证,生成一个新的令牌,而后保存。
- 等待服务部署完成。
调用时有以下2种方式来进行身份验证:
- 在请求头添加
authorization: Bearer {令牌} - 在请求的query string中添加
token={令牌}
调用API
API URL的格式为{协议}://{域名}。以示例网站为例,GraphQL API URL为http://demo-gql.contentboot.com/。
你可以使用POST来获取数据:
Request URL: http://demo-gql.contentboot.com/
Request Method: POST
Accept: application/json
Request Payload: {"query":"{aboutPage {introduction}}"}
Response:
{
"data": {
"aboutPage": {
"introduction": "A demo project using ContentBoot as CMS.\nDemo url: http://demo.contentboot.com"
}
}
}
也可以使用GET:
Request URL: http://demo-gql.contentboot.com/?query=%7BaboutPage%20%7Bintroduction%7D%7D
Request Method: GET
Accept: application/json
Response:
{
"data": {
"aboutPage": {
"introduction": "A demo project using ContentBoot as CMS.\nDemo url: http://demo.contentboot.com"
}
}
}
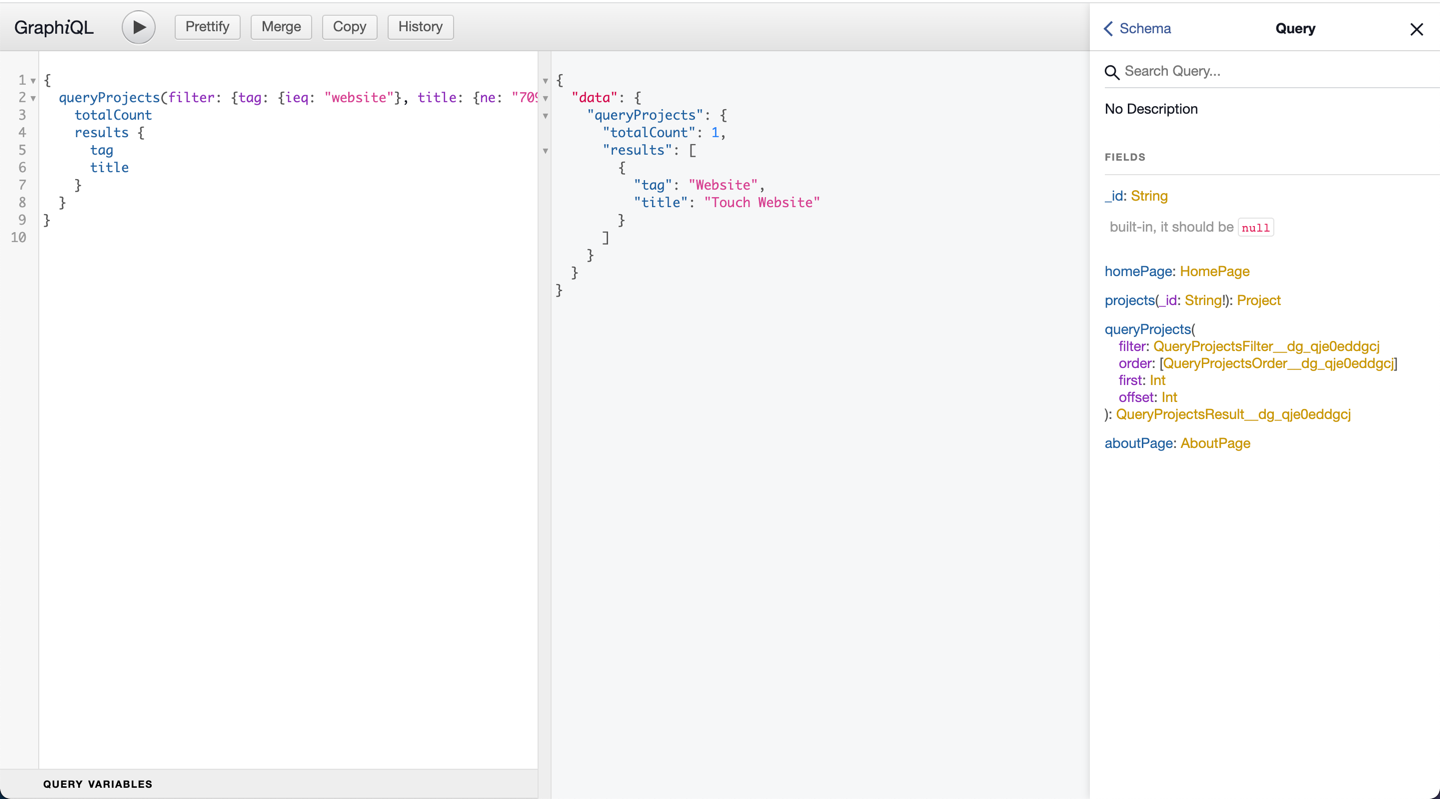
GraphiQL
ContentBoot支持GraphQL IDE GraphiQL.
开启此功能的操作步骤:
- 在菜单中选择
配置 > 发布配置,并选择需要启用GraphiQL的发布配置文件。 - 点击在GraphQL API服务处的
编辑按钮来配置GraphQL API服务。 - 开启GraphiQL,而后保存。
- 等待服务部署完成。
- 在浏览器中输入
{协议}://{域名}来访问GraphiQL。例如http://demo-gql.contentboot.com

提示
如果GraphQL API启用了身份验证,请在URL的query string上添加token={令牌}。例如http://demo-gql.contentboot.com/?token={令牌}
数据结构
ContentBoot会基于文档组/集和文档来生成数据结构。以示例网站为例。
文档组
如果在示例网站中,把homePage单文档集和aboutPage单文档集放到一个pages的文档组中,我们能通过如下语句查询pages:
{
pages {
_id
homePage {
_id
}
aboutPage {
introduction
}
}
}
单文档集
我们能通过如下语句查询aboutPage:
{
aboutPage {
introduction
}
}
多文档集
我们能通过如下语句查询某一_id的project:
{
projects(_id: "d_7z0pu0kgr8") {
title
}
}
我们能通过如下语句查询多个project:
{
queryProjects(filter: {tag: {ieq: "website"}}, order: {title: desc}) {
totalCount
results {
title
tag
}
}
}
查询语句
ContentBoot支持多种GraphQL API查询。以示例网站为例。
筛选
查询tag为Website的项目:
{
queryProjects(filter: {tag: {eq: "Website"}}) {
totalCount
results {
title
tag
}
}
}
查询title中包含seo的项目,大小写不敏感:
{
queryProjects(filter: {title: {ilike: "%seo%"}}) {
totalCount
results {
title
tag
}
}
}
查询publishDate在2022-08-15T15:59:59Z之后的项目:
{
queryProjects(filter: {publishDate: {after: "2022-08-15T15:59:59Z"}}) {
totalCount
results {
title
publishDate
}
}
}
与、或
查询tag为Website并且title包含Website的项目:
{
queryProjects(filter: {_and: [{tag: {eq: "Website"}}, {title: {like: "%Website%"}}]}) {
totalCount
results {
title
tag
}
}
}
查询tag为Website或title包含Website的项目:
{
queryProjects(filter: {_or: [{tag: {eq: "Website"}}, {title: {like: "%Website%"}}]}) {
totalCount
results {
title
tag
}
}
}
排序和分页
查询最近的2个项目:
{
queryProjects(order: {publishDate: desc}, first: 2) {
totalCount
results {
title
publishDate
}
}
}
跳过最近的一个项目,查询而后的2个项目:
{
queryProjects(order: {publishDate: desc}, first: 2, offset: 1) {
totalCount
results {
title
publishDate
}
}
}
查询全部项目,以tag升序排列,再以title升序排列:
{
queryProjects(order: [{tag: asc}, {title: asc}]) {
totalCount
results {
title
tag
}
}
}
注意
不要把查询语句写成下面这种,你会得到错误的结果:
{
queryProjects(order: {tag: asc, title: asc}) {
totalCount
results {
title
tag
}
}
}